スキン自作ガイド
※Tungstenのバージョンアップにより、スキンの仕様が予告なく変更される場合があります。
スキンの作成方法
基本的な考え方
- スキンはボタン等の各パーツの画像を一つのフォルダーに集めたものとなっています。
スクリプトを記述する方式ではないため、非常にシンプルです。 - Tungstenをインストールすると、「default」スキンが標準で入っています。(以後「デフォルトスキン」と呼びます)
デフォルトスキンの内容、およびフォルダーを変更、削除しないでください。 - 設定画面で選択したスキンフォルダー内に存在するファイル(ファイル名固定)が読み込まれます。
フォルダー内に存在しないパーツの画像についてはデフォルトスキンから自動的に読み込まれます。
そのため、デフォルトスキンに対して、一部分の画像のみを変更したスキンを作成することも可能です。 - 一部の画像を除いて、画像形式は32bitのARGBのPNG形式となっています。
- 高解像度ディスプレイ用に、120dpi(125%)、144dpi(150%)、192dpi(200%)の画像も用意する必要があります。 フォルダー名はそれぞれ120、144、192とし、その中に画像を入れてください。
パーツの種類
| 種類 | 概要 | 作成画像例 | 適用イメージ例 |
|---|---|---|---|
| アイコン系 | アイコンとして利用されるパーツの画像です。 1つのファイル内に複数のアイコンがあるものは、それぞれ役割があるため、省略できません。 画像サイズは原則デフォルトスキンの画像と合わせてください。 |
 |
 |
| 台紙系 | 台紙となるパーツの画像です。 画像の横幅、または高さに合わせて、領域のサイズが変わります。 右の例(tabback.png)では画像の高さに合わせて、タブ描画領域の高さのみ変わります。 タブの横幅を変えるには、アクティブタブ画像(tabchecked.png)の横幅を変更して下さい。 また、Tungstenは境界線を描画しません。このため、デフォルトスキンでは画像に線を入れて境界線を擬似的に表示させています。 |  |
 |
| ボタン系 | ボタン動作を行うパーツの画像です。 「デフォルト」「マウスクリック」「マウスオーバー」「無効化状態」の4等分で 画像を作成します。 右の例(exit.png)では「無効化状態」を透明としています。 |
 |
 |
| ツールバー系 | タブ内のページに対するツールバーの画像です。 「toolbar.png」と「toolbardisabled.png」の二種類を用意します。 「toolbardisabled.png」はボタンが無効化状態になった場合の画像となります。 |
 |
 |
| 壁紙系 | タブを全て閉じた時に表示される壁紙です。 ファイル名により、壁紙の配置方法が変わります。 詳しくは「設定可能なパーツ類」を参照して下さい。 |
なし | なし |
設定可能なパーツ類
| パーツの種類 | パーツ名 | ファイル名 | 備考 |
|---|---|---|---|
| アイコン系 | グループ・フォルダー | group.ico | タブグループを表すアイコンです。 このアイコンは、お気に入りのフォルダーアイコンと共通です。 このファイルは.ico形式です。 |
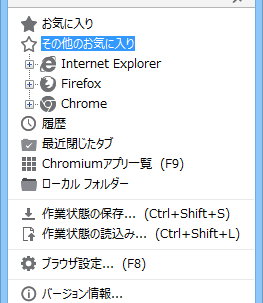
| お気に入り/スタートメニュー | favorite.png | スタートメニュー、およびお気に入り登録のダイアログボックスで表示されるアイコンです。 左から順に、お気に入りのルート、フォルダー(閉)、フォルダー(開)、その他のお気に入り、 IE、Firefox、Chrome、履歴、最近閉じたタブ、Chromiumアプリ一覧、作業状態の保存、 作業状態の読込み、ブラウザー設定、バージョン情報。 |
|
| デフォルトファビコン | favfile.ico | ファビコンが存在しないサイトにアクセスした場合に表示されるデフォルトのファビコンです。 このファイルは.ico形式です。 ただし、Tridentエンジンのみ有効です。 |
|
| クイックスタート代替ファビコン | qspreset??.png | クイックスタートのアイコンの変更で利用可能な代替ファビコンです。 ??は00~20まで、計21個存在します。 |
|
| カレンダー | calendar.png | 履歴画面で利用されるカレンダーアイコンです。 | |
| 読み込み中アニメーション | reading.png | ページの読み込み中を表すアニメーションアイコンです。 1コマのサイズは16x16とし、横に画像を並べていきます。左から順に100ms間隔で切り替わります。 |
|
| スタートメニューヘッダーアイコン | sidebar.png | スタートメニューの最上部に表示されるヘッダー部分のアイコンです。 左から順に、更新、ピン留め。 |
|
| タブ固定済アイコン | pin.png | タブを固定にした場合に表示される画像です。 | |
| サジェストアイコン | suggest.png | サジェスト候補を表示する際に使用されるアイコンです。 左から順に、Web検索、ローカルファイル、履歴、お気に入り。 |
|
| 台紙系 | クイックスタート背景 | qsback.png | クイックスタート領域の背景です。 画像の高さに合わせて、クイックスタート領域の高さが変わります。 ただし、クイックスタートのアイコンのサイズが固定されているため、最低でも22px(96dpiの場合)は必要です。 |
| タブ背景 | tabback.png (横) tabbackv.png (縦) |
横タブ用画像の場合、画像の高さに合わせて、タブ領域の高さが変わります。 縦タブ用画像の場合、画像の幅に合わせて、タブ領域の幅が変わります。 |
|
| 選択されたタブ | tabchecked.png (横) tabcheckedv.png (縦) |
ウィンドウに表示されているタブです。 横タブ用画像の場合、画像の横幅に合わせて、タブの横幅が変わります。 縦タブ用画像の場合、画像の高さに合わせて、タブの高さが変わります。 |
|
| アクティブタブ | tabactive.png (横) tabactivev.png (縦) |
選択されたタブのうち、アクティブなタブ(キーボードショートカットの対象になるタブ)です。 横幅、高さとも[選択されたタブ]と同じ大きさにしてください。 |
|
| 選択されていないタブ | tabuncheck.png (横) tabuncheckv.png (縦) |
ウィンドウに表示されていないタブです。 横幅、高さとも[選択されたタブ]と同じ大きさにしてください。 |
|
| ブラウザツールバー背景 | bback.png | 画像の高さに合わせて、ツールバー領域の高さが変わります。 ただし、ツールバーのアイコンのサイズ、および拡張機能アイコンのサイズの影響を受けます。 ツールバーの高さが台紙の高さより大きい場合、台紙ではなくツールバーが優先されます。 また、拡張機能アイコンのサイズが固定されているため、27px(96dpiの場合)より小さくなることはありません。 |
|
| サムネイルなし | noimage.png | 新しいタブの「よく開くページ」でサムネイルがない場合に表示される画像です。 画像によって特に領域のサイズは変わりません。 |
|
| 分割バー(左右分割用) | splitbarv.png | 左右分割したときの境界線です。 幅が分割バーの太さになります。 |
|
| 分割バー(上下分割用) | splitbarh.png | 上下分割したときの境界線です。 高さが分割バーの太さになります。 |
|
| サイドバー境界線 | sidebarborder.png | スタートメニューをピン留めしたときのスタートメニューとブラウザウィンドウとの境界線です。 幅が境界線の太さになります。 |
|
| スタートメニューヘッダー背景 | sidebarback.png | スタートメニューの最上部に表示されるヘッダー部分の背景画像です。 画像の高さがヘッダーの高さになります。 |
|
| タブD&Dの移動先キャレット | dndcaret.png (横) dndcaretv.png (縦) |
タブのD&D時にタブの移動先を示すキャレットです。 タブ背景の高さと同じにしてください。 |
|
| ボタン系 | スタート | start.png | ウィンドウの左上に表示されるスタートボタンです。 ボタンの高さはクイックスタート背景の高さに合わせてください。 |
| 最小化 * | minimum.png | ウィンドウの右上に表示される最小化ボタンです。 | |
| 最大化 * | maximize.png | ウィンドウの右上に表示される最大化ボタンです。 | |
| 終了 * | exit.png | ウィンドウの右上に表示される終了ボタンです。 | |
| タブ追加 | addtab.png | タブの横に表示されるタブ追加ボタンです。 | |
| タブリスト | tablist.png | タブリストを表示するためのボタンです。タブ追加ボタンの右隣にあります。 | |
| タブクローズ | tabclose.png | 各タブに設置されているタブを閉じるためのボタンです。 デフォルトスキンでは、通常時は透明、マウスオーバーで表示されるようになっています。 |
|
| SSL状態表示 | key.png | アドレス検索バーの左側に表示されるアイコンです。 SSLで通信しているサイト等でボタンが表示されます。 デフォルトスキンでは、SSLでない状態(つまり、無効化された状態)は通常のアイコンを表示するようにしています。 |
|
| プライバシー | privacy.png | アドレス検索バーの右側に表示されます。 受け入れを拒否したCookieが存在すると、ボタンが表示されます。 |
|
| 横タブ用スクロール | scrollleft.png (左) scrollright (右) |
すべてのタブが表示しきれない際に、横タブを左右にスクロールするためのボタンです。 | |
| 縦タブ用スクロール | scrollup.png (上) scrolldown.png (下) |
すべてのタブが表示しきれない際に、縦タブを上下にスクロールするためのボタンです。 | |
| 隣ペイン移動ボタン | panetoup.png panetodown.png panetoleft.png panetoright.png |
隣ペインへ移動するためのボタンです。ウィンドウ分割時に、タブのfaviconの上に表示されます。 ペインの移動先が表示されるようになっていて、対応するファイル名は上から「上へ移動」「下へ移動」「左へ移動」「右へ移動」です。 通常時の画像を不透明にするとfaviconが見えなくなってしまうので、透明にしてください。 |
|
* 最小化、最大化、終了の3種類については、以下の条件を全て満たすとシステムのものに置き換わります。
この場合、これらのボタンは最大化時にのみ表示されます。
|
|||
| ツールバー系 | ブラウザツールバー | toolbar.png toolbardisabled.png |
タブ内のブラウザツールバーです。 toolbar.pngが通常時の画像です。 toolbardisabled.pngが無効化状態の画像です。 左から順に、戻る、進む、親フォルダーへ移動、中止、更新、ページメニュー、お気に入り追加、Trident使用中、Blink使用中。 |
| 壁紙系 | 壁紙 | wallpaper0.{jpg | png} wallpaper1.{jpg | png} wallpaper2.{jpg | png} wallpaper3.{jpg | png} |
タブを全て閉じた時、または新しいタブに表示される壁紙です。
拡張子はjpgまたはpngのみです。これら以外の拡張子は認識されません。 |
スキンの配置
作成したスキン画像は下記フォルダーに配置して下さい。
※配置するには管理者権限が必要な場合があります。
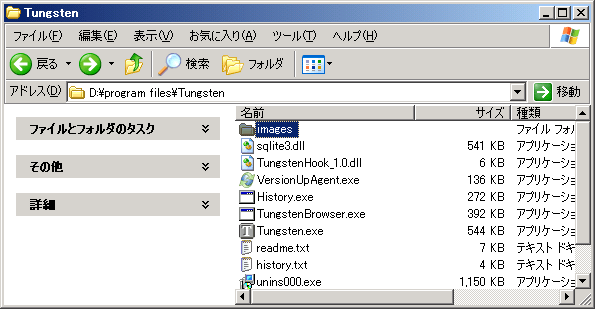
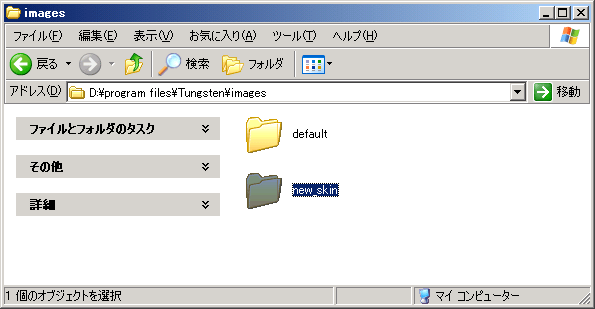
- Tungsten.exeがインストールされているフォルダーの配下にimagesフォルダーがあります。

- imagesフォルダーの中に初期状態では「default」フォルダーのみ存在しています。
ここに配置されたフォルダーがスキンとしてTungstenに認識されます。
下記では作成したスキンである「new_skin」のフォルダーを配置しています。

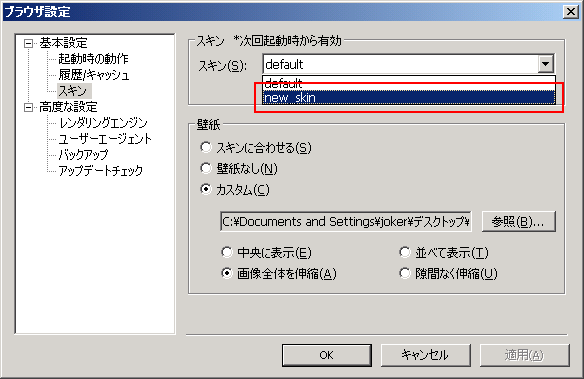
- フォルダーを配置後にTungstenを起動し、「スタート」→「設定」→「基本設定」→「スキン」を選択し、
追加したスキンがドロップダウンリストに追加されていることを確認して下さい。
追加したスキンを選択し、Tungstenを再起動すると新しいスキンが適用されます。